How Do I Upload My Code to Make a Website
How to Code Your Ain Website
The idea of building a website from scratch can exist somewhat daunting for beginners. Only it doesn't need to be. In fact, coding a bones website can be extremely simple, as long equally you lot know a few HTML tags.
Here I show you how to code your ain website, then publish it to the web. It won't accept long either. Equally you'll before long detect, edifice your ain website is much easier than information technology sounds!
What is a Website?
Before we make our own website, we should understand what a website really is.
A website is simply a collection of web pages. The spider web pages are usually linked together, just not always. To build a website, you simply create i or more than spider web pages.
In order for the earth to meet it, the website (or collection of web pages) needs to be hosted on a web server. This spider web hosting is usually done by a hosting provider (otherwise known every bit a hosting company or web host). A hosting provider is merely a company that provides web hosting to their customers.
What is a Web Page?
A web page is a text file that contains a combination of text and "markup" lawmaking. When the document is viewed in a web browser, it displays (or "renders") as intended. When it is viewed in a text editor (such as Notepad), it displays the text and markup code.
Therefore, a web page consists of 2 views:
- The "rendered" view - This is what you lot come across when y'all view the web folio in your browser.
- The "source code" view - This is the "behind the scenes" code that specifies the content and how the page should appear.
You can view the source code of whatsoever spider web page on the spider web. The source code will commonly open in a new tab.
To do this, apply your browser'southward View Page Source characteristic. For example, if you utilise Google Chrome, go View > Developer > View Source. If y'all use Firefox, go Tools > Web Programmer > Folio Source. Depending on your device and browser, you might also be able to right click anywhere on the page to bring upward the View Source pick.
The source code of a spider web page is made up of HTML tags. Some tags are mandatory (all web pages must utilize them), simply nigh tags are optional. The bodily tags that y'all use will depend on the content you want to announced.
Have a look at the following code.
Code Example one:
The to a higher place lawmaking tin be a template for any web page. If you view the source code of any spider web folio, you should find these tags. You lot might need to search for them, but they should be there.
You should be able to run into the html tag about the height, and the </html> near the bottom. This is considering all other HTML tags must become in between the html and </html> tags. (The only exception to this is the <!DOCTYPE...> tag, which specifies the version of HTML/XHTML the certificate is using. We won't go into this tag here, but if you lot're interested, here's more info).
The body tags contain all content to be displayed on the folio. For instance, if yous wanted to display the words "Welcome to my web page", yous would need to identify them in between the body and /torso tags.
Hither's another example. This time, allow'southward add some content.
Lawmaking Example 2:
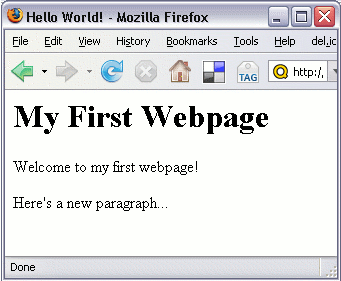
If you lot were to open up the above HTML file in your browser, it should expect something like this:

Every bit you can run into, any text surrounded by h1 and /h1 appears as a heading (heading level 1 to be exact). The text within the p tags displays as normal paragraph text. Y'all tin add as many HTML tags as you similar to a web page.
At that place are many more HTML tags (more than 100). Some tags are used for formatting (similar h1), other tags are used for displaying objects (such as images, forms, tables, etc).
How do I employ this Code?
And then far I've showed y'all the lawmaking used to create a basic spider web page. I've as well showed you what that spider web page looks like in a browser. At present I'thou going to show you how to practise this yourself.
To create a web page similar the above example, do the following:
- Open upward a text editor (such every bit Notepad or Simpletext) or HTML editor
- Open a new (blank) page (eg, File > New...)
- Copy the lawmaking from Code Example two and paste information technology into your blank text file (or re-type information technology if you prefer)
- Save the file every bit index.html (take notation of where you saved it)
Congratulations! Yous just created your first web page!
Now, you tin go alee and view your new web folio in your browser. To do this, you can double-click on the file. If this doesn't piece of work, effort opening a new browser window, and so dragging the file onto information technology. Otherwise, depending on your browser, you should be able to become File > Open...
Adding another Web Page
Adding another spider web folio is just equally piece of cake as creating your get-go i. In fact, you lot could just make a re-create of your start i if you wanted, and so change it every bit you wish. For example, you lot could create a hyperlink and then that the two pages are linked. That manner, clicking on the link will display the other page.
So, let's create another web page. On this web page, we volition have a hyperlink that points to our first spider web page. To do this, our code would look something similar this.
Code Example 3:
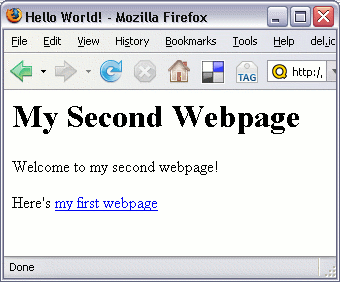
The above HTML page volition expect similar this in a browser:

And then, go ahead - create your 2d web folio. This fourth dimension telephone call it, say... page_two.html.
So, in case you've forgotten how to do this, here are the steps for creating your second web page:
- Open up upwards a text editor (such as Notepad or Simpletext)
- Open a new (blank) folio (eg, File > New...)
- Copy the lawmaking from Lawmaking Example 3 and paste information technology into your blank text file (or re-type it if you lot prefer)
- Relieve the file equally page_two.html (save information technology into the same directory as your previous file)
Congratulations! You've just created your 2d web page. You could say that you've created your first website!
Adding More than Content to your Web Page
Now that y'all've fabricated your starting time website, you can add together as much content every bit you wish. For example, yous could add more text and format it, yous could add together grade elements, images, and much more.
Quackit provides lots of HTML codes that you can re-create & paste into your ain web pages. These are bachelor at the HTML code library and the HTML examples page.
Feel gratuitous to copy/paste any of these HTML codes into your ain spider web page and change them equally you wish. Don't be agape to experiment.
Set to Publish Your Website?
Everything you lot've washed and so far has been on your local computer. The merely people who tin can view your web folio are those with admission to your calculator.
To publish your website for the world to see, you'll need to "upload" your website to a website hosting provider's server. To practise this, you demand to open up an account with a spider web hosting provider. One time you've done this, y'all'll be able to give out your ain ".com" address to anyone you lot want to view your website.
Opening a hosting account is commonly straight forward. The hardest part is often deciding which hosting programme to use. If you're but starting out, a basic hosting plan is usually sufficient.
And so, to publish your website, you but:
- Open an business relationship with a hosting provider
- Upload your spider web page/south (your web host will explain how to do this once y'all sign up)
Information technology'southward that simple!
Our partner site, ZappyHost provides great hosting plans for beginners right through to professionals. (Total Disclosure: ZappyHost is a partner site and I earn a commission from whatever product sales).
For now, the Linux Economy plan should exist more than enough. It's the cheapest program merely y'all go loads of features and sufficient disk space. If you have lots of photos/images for your website, you might be improve off with a Deluxe or Premium plan, equally these plans provide much more disk space.
If you prefer to shop around first, bank check out my Web Hosting Tutorial. This tutorial explains in more detail, what web hosting is, and how to cull a hosting provider.
Online Website Builders
I realize not everyone wants to spend the fourth dimension learning HTML etc in lodge to brand their own website. Many people simply demand to get a website up and running ASAP without getting all technical!
If that sounds similar you lot, this online website builder past ZappyHost was made merely for you lot! This is a tool that allows y'all to create a website within minutes. Simply choose a template, add content. It's that simple. Of grade, you can customize your template by uploading your ain images or selecting from the thousands of stock photos.
And get this... hosting and domain name is included admittedly FREE! If you like the audio of that, check it out!
(Full Disclosure: ZappyHost is a partner site and I earn a commission from whatsoever product sales).
More Resources
Here at Quackit you'll find thousands of pages of useful info regarding building websites. Beneath are some you lot might notice useful for making your own website:
- The Create a Website Tutorial outlines the two chief approaches to creating a website (i.e. code it yourself or employ a website builder). This article shows you lot how to relieve coin on a website builder account, equally well as getting a free domain name in the process!
- The Build a Website Tutorial is a great page to bookmark. It is the main entry bespeak into all the tutorials regarding website evolution.
- Every bit mentioned, nosotros've got Copy/Paste HTML Codes and HTML Examples that y'all can use to re-create and paste into your own web pages.
- And, you lot tin ever bank check out the Quackit homepage for a quick glance at what yous tin observe at Quackit
Source: https://www.quackit.com/make-your-own-website/
0 Response to "How Do I Upload My Code to Make a Website"
Enregistrer un commentaire